Web Safe Fonts
First, a little bit of info
Web typography can get complex quickly, so let's stay simple. When someone loads your webpage, the font of the displayed text is limited by the fonts that the viewer has installed on their computer. This is because, unlike an image, the viewer's computer takes the text data and transforms it, using the fonts it has available to it, into something readable by a human (that is, not ones and zeros).
Therefore, when we make decisions about the font that we want a page to use, we have to be aware of what fonts are likely to be installed on the viewer's computer. Thus, the commonly installed fonts are called web safe fonts.
As always, matters are complicated further when we have to compensate for the differences between PCs and Macs. There are certain fonts that are commonly installed on PCs, and a separate set of fonts that are commonly installed on Macs. So, when determining the fonts of our pages we have to be sure that the options will look similar on both platforms.
However, newer technologies are allowing developers to use fonts outside the default fonts for PC and Mac. With these changes, certain fonts CAN be used even if they are not "web safe."
Certain services like Google Web Fonts, Type Kit, and Web Type are on the rise in today's web-development. These fonts, if used, must have every format for each browser (each browser has a different format).
For any fonts outside the web safe ones, it is HIGHLY recommended that you consider the amount of font use, as the more fonts that have to be looked-up, the more time it will take for your page to load. To keep load time minimal, the common places for font use are titles and headers (something to catch the reader's eye). Fonts can be locally downloaded so that a look up via the internet isn't necessary.
As you can probably tell, properly setting type on the web is no picnic. But, not to fear, we will do most of the heavy lifting for you. Just let us know a couple of PC fonts and a couple of Mac fonts you like. We will take it from there.
Symbol Guide
- p - Denotes a font appropriate for content. Think "p" as in paragraph.
- t - Denotes a font appropriate for a title. These are generally headings like "Symbol Guide".
- - Denotes a font commonly installed on Windows computers.
- - Denotes a font commonly installed on Mac computers.
Jump to: Sans-Serif Fonts, Serif Fonts, or Monospace Fonts.
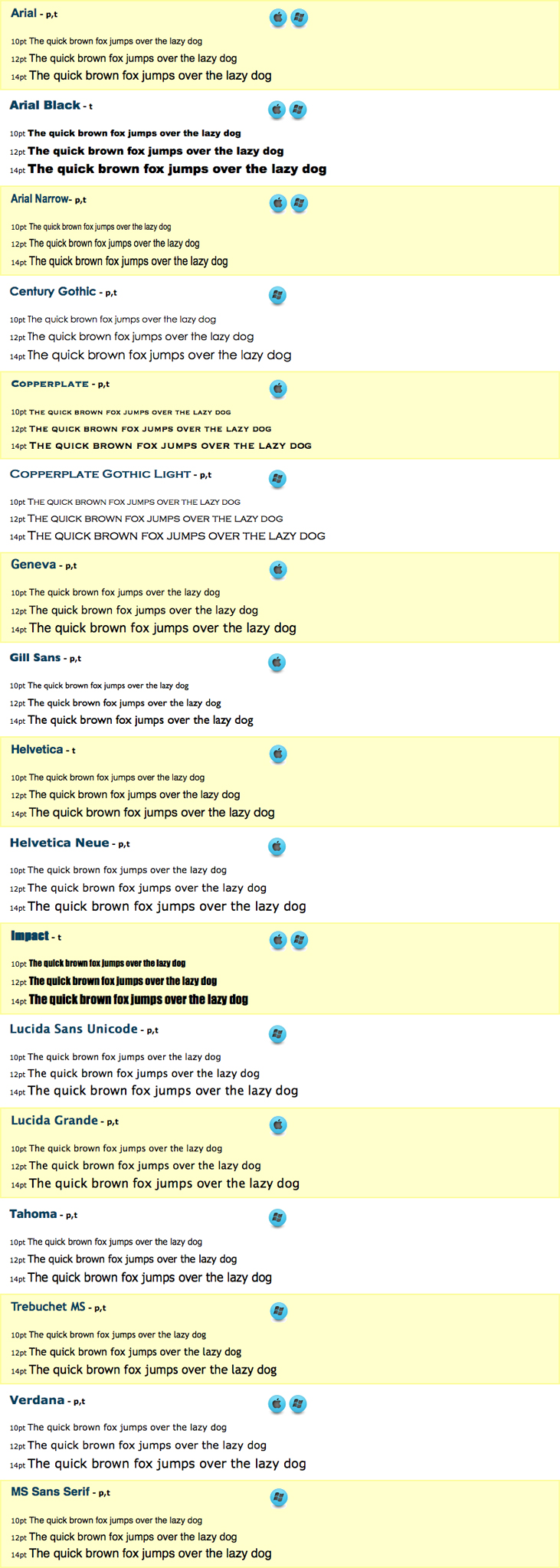
Sans Serif Fonts
back to top
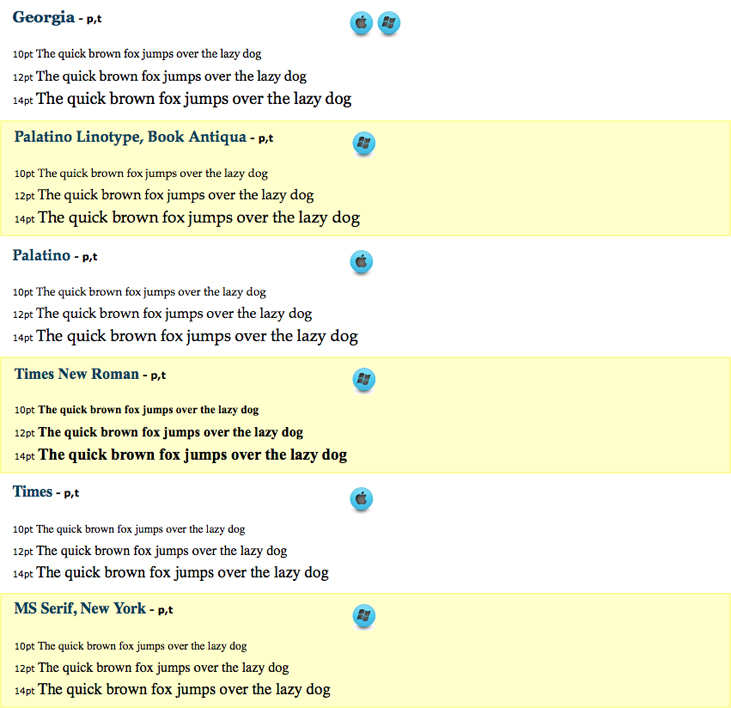
Serif Fonts
back to top
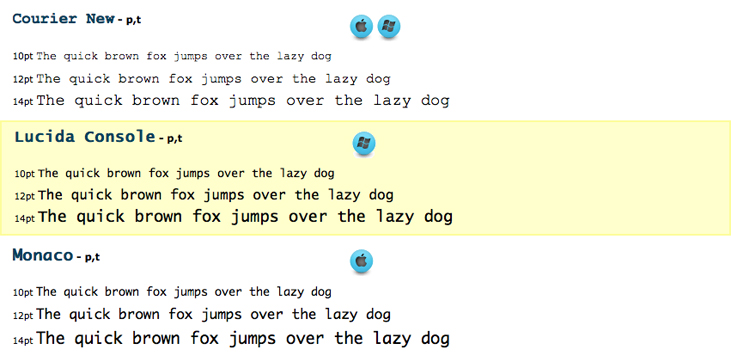
Monospace Fonts
back to top